옵시디언(Obsidian)에서 자주 쓰는 마크다운 정리
- 【문서 편집과 작성】/┃ 기타
- 2025. 1. 25.
마크다운 스타일은 적용한 테마나 스타일 적용에 따라 틀려질 수 있습니다.
개인적인 팁이라 하면 마크다운 문서를 하나 만들어 놓으면 테마적용이나 스타일 수정 시 자주 사용하는 마크다운의 스타일이 어떻게 적용되는지 미리 확인할 수 있어 도움이 됩니다.
옵시디언 사이트 바로가기 : https://help.obsidian.md/Home
Home - Obsidian Help
Obsidian Help Welcome to the official Obsidian Help site, where you can find tips and guides on how to use Obsidian. For API documentation visit the Obsidian Developer Docs. You can browse this site …
help.obsidian.md
마크다운
헤더 만들기
H1 ~H6까지 사용가능함
사용법
#을 넣고 한 칸 띄워서 사용, # 의 개수에 따라 H1 ~ H6까지 활용가능
<예시>
# 헤더 1
## 헤더 2
### 헤더 3
#### 헤더 4
##### 헤더 5
###### 헤더 6
<결과> *옵시디언에 적용된 테마나 스타일 적용에 따라 틀려질 수 있습니다.

폰트 꾸미기
볼드체 (강조)
사용법
별표(* ) 두 개 추가하여 사용, 해당 단어 앞뒤로 별표 2개를 넣어 강조.
<예시>
**이렇게**
<결과>
이렇게
기울임 글꼴 (이텔릭체)
사용법
글자 앞뒤에 언더바나 * 별표를 넣어 사용
<예시>
*이렇게*
_이렇게도 가능_
<결과>
이렇게
이렇게도 가능
취소선
사용법
~~ 를 사용하여 취소선을 만들 수 있음. 앞뒤로 물결 두 개는 넣어 사용.
<예시>
~~이렇게~~
<결과>
이렇게
하이라이트
사용법
글자 앞뒤에 등호(=) 두 개를 넣어 사용
<예시>
==이렇게==
<결과> *옵시디언에 적용된 테마나 스타일 적용에 따라 틀려질 수 있습니다.
이렇게
밑줄
사용법
기본적으로 마크다운에서 지원하진 않지만 HTML이 지원되므로 HTML 명령어를 활용하여 사용
<예시>
<U>이렇게</U>
<결과>
이렇게
리스트
사용법
리스트 넣을 항목에 -를 넣어 사용하고, 리스트의 하위 리스트를 만들려면 탭을 사용하여 만듦
서브리스트 앞으로 가려면 엔터를 한 번 더 넣어서 사용
<예시>
- 리스트
- 서브 리스트
- 서브 리스트
1. 리스트1
2. 리스트2
<결과>
- 리스트
- 서브 리스트
- 서브 리스트
- 리스트1
- 리스트2
구분선
사용법
첫 번째 줄이 아닌 다른 줄에 - 3개를 넣으면 구분선이 만들어짐
<예시>
---
<결과> *옵시디언에 적용된 테마나 스타일 적용에 따라 틀려질 수 있습니다.
인용
사용법
> 를 넣어 인용문 만들기
연속하여 사용 시 엔터로 이어가며 엔터를 한 번 더 사용하면 끝낼 수 있음
<예시>
> 이런 식으로 인용구를 만들 수 있음.
<결과> *옵시디언에 적용된 테마나 스타일 적용에 따라 틀려질 수 있습니다.
이런 식으로 인용구를 만들 수 있음.
체크박스
사용법
- [ ]를 넣고 스페이스바를 누르면 체크박스가 만들어짐
<예시>
- [ ]
- [i]
- [c]
- [p]
- ["]
- [s]
- [b]
- [d]
- [f]
- [w]
- [x]
- [u]
- [k]
- [l]
- [n]
- [/]
- [<]
- [>]
- [!]
- [*]
- [-]
- [1] 이렇게 나옴
- [2] 이렇게 나옴
- [3] 이렇게 나옴
- [4] 이렇게 나옴
<결과> *옵시디언에 적용된 테마나 스타일 적용에 따라 틀려질 수 있습니다.

링크
사용법
[텍스트](URL 주소) 대괄호([ ])안에 표시될 글자를 넣고 괄호() 안에 URL 주소를 넣으면 링크를 만들 수 있음.
URL만 넣어주어도 가능함. 해당 URL을 텍스트로 표시할 때 이 방법을 사용하면 됨.
노트링크를 만들 때 대괄호 2개를 넣어 불러올 수 있음. 또한 앞에! 를 넣어 임베드할 수 있음.
(예시)

[이미지|500] 형식으로 | 뒤에 숫자로 url 이미지의 크기를 조절할 수 있음.
(예시)

## 이미지
! [텍스트]\(이미지 URL)
인라인 코드 및 코드블록
사용법
` 를 사용하여 인라인 코드를 만들 수 있음
``` 를 사용하여 코드 블록을 만들 수 있음
<예시>
'인라인 코드'
```
코드블럭
```
<결과>
인라인 코드
코드블럭
마크다운 코드 노출 방법 (마트다운 미적용)
사용법
마크다운을 실행하지 않으려면 코드 앞에 \(백슬래쉬)를 넣어서 사용
<예시>
/**글자** 이런 식으로 마크다운 앞에 백슬러쉬를 넣으면 마크다운이 적용되지 않고 글자 전체가 노출됨.
글자 색상 넣기
<사용법>
html 명령어를 사용하여 글자 색상을 바꿀 수 있음.
<예시>
<span style="color : blue;"> 파란색 </span>
<결과>
파란색
각주
사용법
\[^1] : 각주를 넣어 단어 뒤에 넣어주고 아래와 같이 각주 설명을 넣어줌.
\[^1] : 각주에 대한 설명을 넣어줌
<예시>
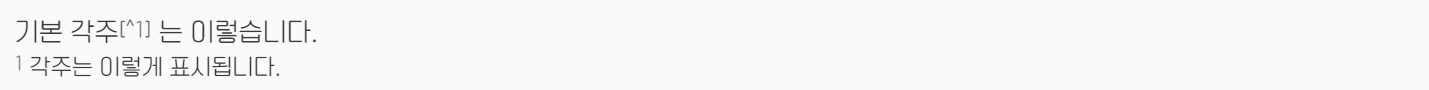
기본 각주[^1]는 이렇습니다.
[^1]: 각주는 이렇게 표시됩니다.
<결과>

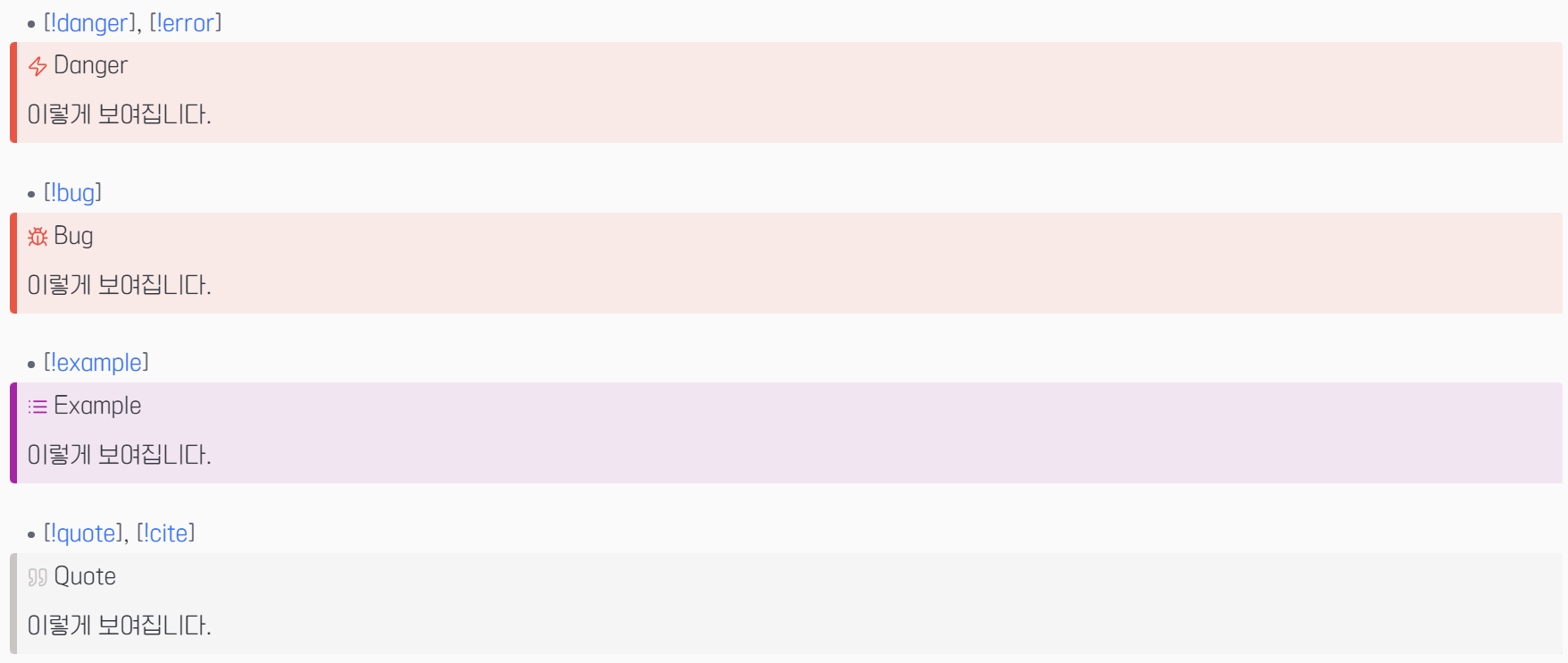
강조상자
사용법
> [!note]와 같이 '>' 기호 다음에 대괄호 안에 느낌표(!)와 콜아웃 명령어를 적어주면 됨.
대괄호 다음에 한칸 띄우고 글자를 넣어 주면 해당 글자가 제목으로 노출되며 글자가 없으면 콜아웃 명령어 제목으로 노출됨.
<예시 1>
> [!note]
> 이렇게 보여짐.
<결과 1> *옵시디언에 적용된 테마나 스타일 적용에 따라 틀려질 수 있습니다.

<예시 2>
> [!note] 노트
> 이렇게 보여짐
<결과 2>

Callout 지원 리스트